Apple Watch Interface Design
Design a different way of telling time on the Apple Watch
My role & responsibilities
-
Research
-
User Interview
-
Prototyping
-
UX/UI Design
-
Visual Design
-
Illustration
-
User Testing
Tools
-
Figma
Timeline
-
6 weeks

Final Design – Digital Version
I drew the illustration and used the animation function in Figma to animate the sun rising, setting, and moon appearing in the city.
 |  |  |  |  |  |  |
|---|---|---|---|---|---|---|
 |  |  |  |  |  |  |
 |  |  |  |  |  |  |
 |  |  |  |  |  |  |

Research – Inspiration
I researched how people told time before the watch was invented. People in the past used the hourglass and sundials to tell time. I also researched what the watch faces Apple has now to get inspiration. The Solar Dial Apple Watch face inspired me. I love how the face changes as time changes.
Apple Watch Solar Dial Face
1. Design Idea
Inspired by the Solar Dial Apple Watch Face, I love watching the sunrise and sunset in my free time. I hope users can watch the sunrise from sunset on the small screen on their wist.

User Interview Analysis
I interviewed 2 people who use the Apple Watch and ask what they want from the watch.
-
They use Apple Watch for time
-
They look at the message when their phone is not around
-
They want a reminder of their schedule for that day
-
Want more interaction with their watch
2. Design Idea
-
Based on the interview, syncing Users' Google/iPhone Calender to the watch can help them see their schedule in a quicker way
-
Adding a one-hour reminder function to remind users what is next on their schedule

3. Design Idea
While I was doing this project, my friend told me that she was unhappy and she doesn't know what to do. It makes me think that people need a way to express their feeling. Some people don't like to express their feelings out loud, and some people do.
-
Therefore, another function I want to add to my design is:
-
Users can express their moods at a specific moment on their watch.
-
Users can choose from this list of emojis that represent their feelings when they feel happy, sad, etc.
-
Then, users will be asked to say something. They can do it by using the keyboard or voice function on the watch.
-
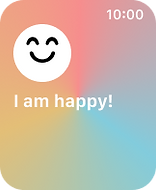
Finally, users can see the full screen of the emoji and the text they have written down.
-



Final Design – Analog Version
I did a digital version and an analog version for my final design
 |  |  |  |  |  |  |
|---|---|---|---|---|---|---|
 |  |  |  |  |  |  |
 |  |  |  |
User Testing
I did user testing with my first draft and made changes with their feedback. I put my design as wallpapers on my iWatch and ask my friends to put it on and test my design.
The feedbacks I got are:
-
Not realistic enough
-
Need more illustration
-
Want to look at the time more than the icon – icons are too big
-
Want to see different weather faces
 |  |  |  |  |  |  |
|---|---|---|---|---|---|---|
 |  |  |
Initial Ideas
Brainstormed different ideas

